
서론
네이버 카페의 등업기준에는 방문횟수가 있습니다.
방문횟수는 해당 카페 주소로 들어갈때마다 1회 상승하는데, 무작정 새로고침한다고 올라가진 않고 방문횟수가 올라간 시점을 기준으로 30분 이후에 방문할 경우 1회 상승하게 됩니다.
그리고 종종 등업 조건으로 방문횟수 300회 500회 이런 카페를 볼 수 있는데요
빨리 등업을 하기위해 30분 마다 알람을 맞춰놓고 매번 카페에 들어가는건 너무 힘든 일입니다.
그래서 간단한 JavaScript 코드를 조합해서 30분 + a 의 시간마다 지정된 카페에 접속하는 매크로를 제작했습니다.
사용 후기

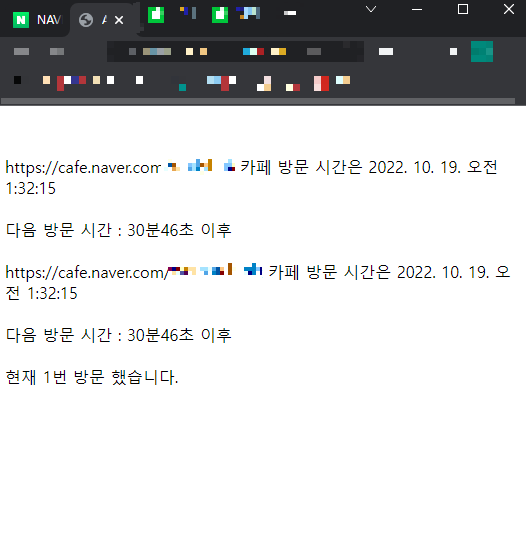
현재 테스트로 약 2회정도 돌려본 상황으로, 성공적으로 방문횟수가 증가했음을 확인했습니다.
단, 주소 1개당 새로운 탭을 생성하고 10초뒤에 탭을 없애는 구조이기때문에 한 번에 너무 많은 카페를 돌리게 되면 컴퓨터 리소스 자체적인 문제도 있지만 네이버측에서 IP를 일시적으로 차단하는것 같았습니다.
몇 차례 테스트를 거치시고 적당량의 개수로만 돌리시는걸 추천합니다.
+ 22/10/19 03:20 수정
방문횟수 증가 로직에 대해 착오가 있어 코드가 수정되었습니다.
기존 : 카페 메인 홈페이지 접속 -> 종료
현재 : 카페 내 임의의 게시글 방문 -> 카페 메인 홈페이지 전환 -> 종료
마지막 방문 주소와 현재 접속 주소가 달라야 방문횟수가 증가한다고 합니다.
+ 23/10/31 22:24 수정
30분기준으로 추가로 주는 시간이 다소 빠듯하여 이따금 30분 기준 출석이 반영이 안되는 오류를 수정했습니다.
기존에는 창이 열릴 때 다음 방문 시간을 갱신하는 방식이었으나, 창이 닫히면서 시간을 새로 갱신하는 방식으로 변경하였으며 다소 여유시간을 더 주었습니다.
다만, 이전에도 마찬가지였지만 브라우저의 속도에 크게 영향을 받기 때문에 되도록 사용하실때 브라우저의 속도 저하를 일으킬 요소를 제하고 사용하시는 편이 좋습니다.
사용 방법
Naver_AutoVisit231031.zip (23년 10월 31일 기준 수정되었습니다.)
Naver_AutoVisit231031.zip
압축(ZIP) 폴더
onedrive.live.com

위의 링크에서 파일을 받으시고 압축을 해제해주세요

2개의 파일이 나올텐데요
VisitData.csv 파일을 열어주세요

이런식으로 방문할 카페 주소를 넣어주세요.
다 되었다면 저장을 해 줍니다.
그리고 브라우저를 열고 네이버에 로그인을 해 줍니다.
로그인이 되어있어야 매크로가 작동합니다.
매크로가 작동하는 브라우저에서 로그인이 되어있지 않으면 카페 방문이 되지 않습니다.

이후 폴더에서 AutoVisit.html 파일을 열어주세요.

그러면 이렇게 나올텐데요, 저기에서
파일 선택 을 눌러주세요.

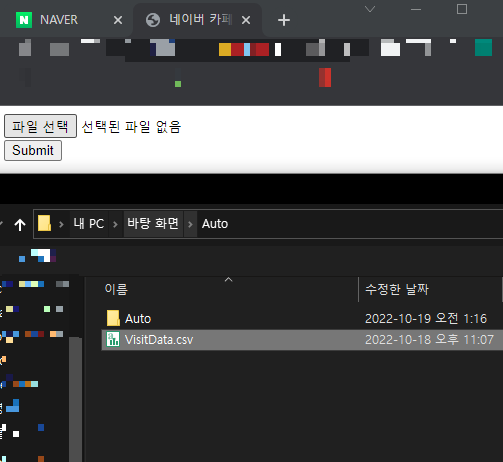
그러면 파일을 찾는 창이 나올텐데요 여기서
아까 카페 주소를 추가해줬던 파일인 VisitData.csv 파일을 찾아서 더블클릭합니다.

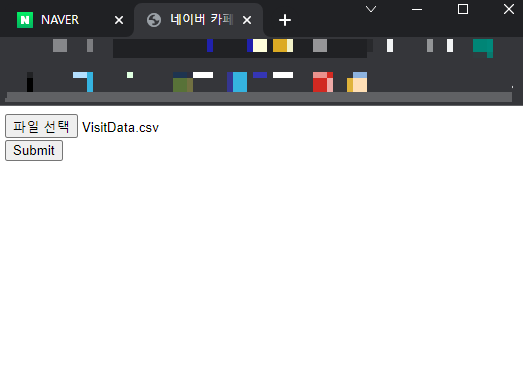
그러면 이렇게 파일이 추가 되는데요 이 상태에서
Submit 을 눌러주면 매크로가 시작됩니다.

소스코드
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>네이버 카페 자동 방문</title>
</head>
<body>
<form id="myForm">
<input type="file" id="csvFile" accept=".csv" />
<br />
<input type="submit" value="Submit" />
</form>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script>
const myForm = document.getElementById("myForm");
const csvFile = document.getElementById("csvFile");
function csvToArray(str, delimiter = ",") {
const headers = str.slice(0, str.indexOf("\n")).split(delimiter);
const rows = str.slice(str.indexOf("\n") + 1).split("\n");
const arr = rows.map(function (row) {
const values = row.split(delimiter);
const el = headers.reduce(function (object, header, index) {
object[header] = values[index];
return object;
}, {});
return el;
});
return arr;
}
var cafes = [];
var len;
var count = 0;
var article = 1;
var notice;
var today;
var nextTime = 1800000 + Math.random()*9998 + 5000;;
function autoF(_url, _idx) {
console.log(len, _idx);
today = new Date();
if(_idx == 0)
{
var new_article = 1 + Math.floor(Math.random()*100);
while(article == new_article)
{
new_article = Math.random()*100;
}
article = new_article;
notice = "<br><br>";
}
console.log(_idx+"번째 카페 오픈"+today.toLocaleString()+":"+today.getMilliseconds()+ " 다음 방문 시간 : " + nextTime);
cafes[_idx] = window.open(_url + "/" + article, "cafe" + _idx, '_blank');
cafes[_idx] = window.open(_url, "cafe" + _idx);
notice += _url + "/" + article + " 카페 방문 시간은 " + today.toLocaleString() + '<br><br>';
if(_idx == len - 2)
{
count += 1;
notice += "현재 " + count + "번 방문 했습니다.";
document.write(notice);
}
setTimeout(closeTab, 3000, _idx);
setTimeout(autoF, nextTime, _url, _idx);
}
function closeTab(_idx)
{
console.log(_idx+"번째 카페 닫기 "+today.toLocaleString()+":"+today.getMilliseconds());
nextTime = 1800000 + Math.random()*9998 + 5000;
if(_idx == len - 2)
{
notice = "다음 방문 시간 : " + (Math.floor(nextTime / 60000) + "분") + (Math.floor((nextTime % 60000) / 1000)) + "초 이후" + '<br><br>';
document.write(notice);
}
cafes[_idx].close();
}
myForm.addEventListener("submit", function (e) {
e.preventDefault();
const input = csvFile.files[0];
const reader = new FileReader();
reader.onload = function (e) {
const text = e.target.result;
const data = csvToArray(text);
const header = text.slice(0, text.indexOf("\n")).split(",");
let url;
len = data.length;
for(i = 0; i < len - 1; i++)
{
url = data[i][header];
url = url.slice(0, -1);
autoF(url, i);
}
};
reader.readAsText(input);
});
</script>
</body>
</html>
JavaScript랑 Html을 다뤄본지가 너무 오래돼서
CSV to Array 의 경우에는 하단의 사이트를 참고했으며
https://sebhastian.com/javascript-csv-to-array/
JavaScript - Parse CSV data into an array
Learn how to use JavaScript to convert CSV data into an array
sebhastian.com
일정시간마다 반복하는 함수의 코드는 하단의 사이트
https://yongku.tistory.com/m/2354
네이버 카페 출석수 일정 시간마다 올리는 매크로 프로그램
네이버 카페에서 출석수를 올리려면 약 30분마다 1번씩 네이버 카페에 접속을 해야 합니다. 이 경우에, 간단한 HTML과 JavaScript 코드로 출석 수를 올릴 수 있습니다. 이 글에서는 자동으로 네이버
yongku.tistory.com
두 소스코드를 적당히 손봐서 합쳤습니다.
주석을 따로 달지 않아서 소스코드의 이해가 필요하신분들은 위의 사이트를 참고하시면 좋겠습니다.
'공부' 카테고리의 다른 글
| 게임 클라이언트 개발 신입 취업 수기 (3) | 2023.12.20 |
|---|---|
| Unity MonoBehaviour (2) | 2023.11.25 |
| Unity Serialization (1) | 2023.11.24 |
| [코드트리] Novice Mid - 수열의 순서 바꾸기 (0) | 2023.09.25 |
| 네이버 카페 자동 방문 매크로 (2) | 2022.10.31 |